In today tutorial we are going see about How to Send Push Notifications from Postman by Using OneSignal API
Recently I started Using OneSignal Love their Features.
Send Unlimited Push Notifications to Web Browsers and Mobile Devices.
I am the Big fan of API Mostly I use API Systems to Manage My web apps and other development Tasks yes I am very Lazy to manage Everything Directly Same thing for OneSignal Feel lazy to Post Push Notifications from the dashboard So Plan to Post it VIA API
OneSignal Providing a Clear API Documentations
OneSignal API Documentation
Tools I used to Post the Push Notifications From API
- Postman (Great tool to Build and manage the API's)
- OneSignal Rest API Key
How to send OneSignal Push Notifications from Postman?
- First Download Postman Google Chrome Extension or download their Software
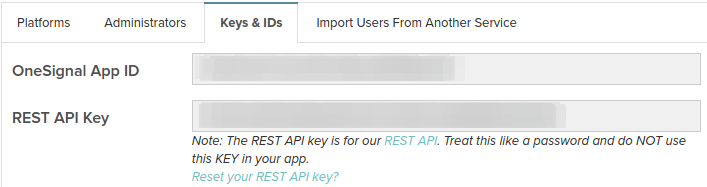
- Next login to your OneSignal account and collect the APP ID & API Key from the APP that you want to send push notifications from postman

- Now open Postman
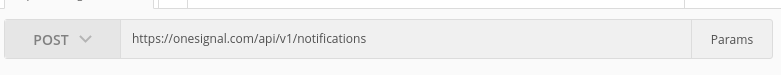
- In the URL Field Choose POST Method
- Past the OneSignal API URL in the Field
https://onesignal.com/api/v1/notifications

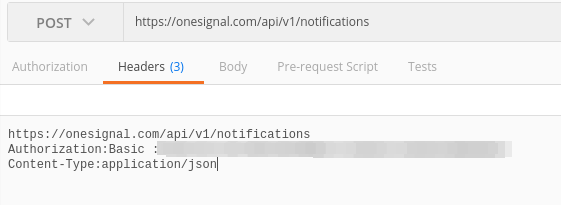
- Now to Goto Headers and Click Bulk Edit
- Paste the Following Codes on the Box
https://onesignal.com/api/v1/notifications
Authorization:Basic :API KEY
Content-Type:application/json

- Replace API KEY with your OneSignal REST API Key
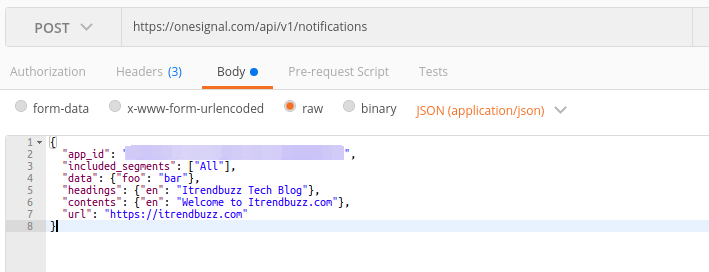
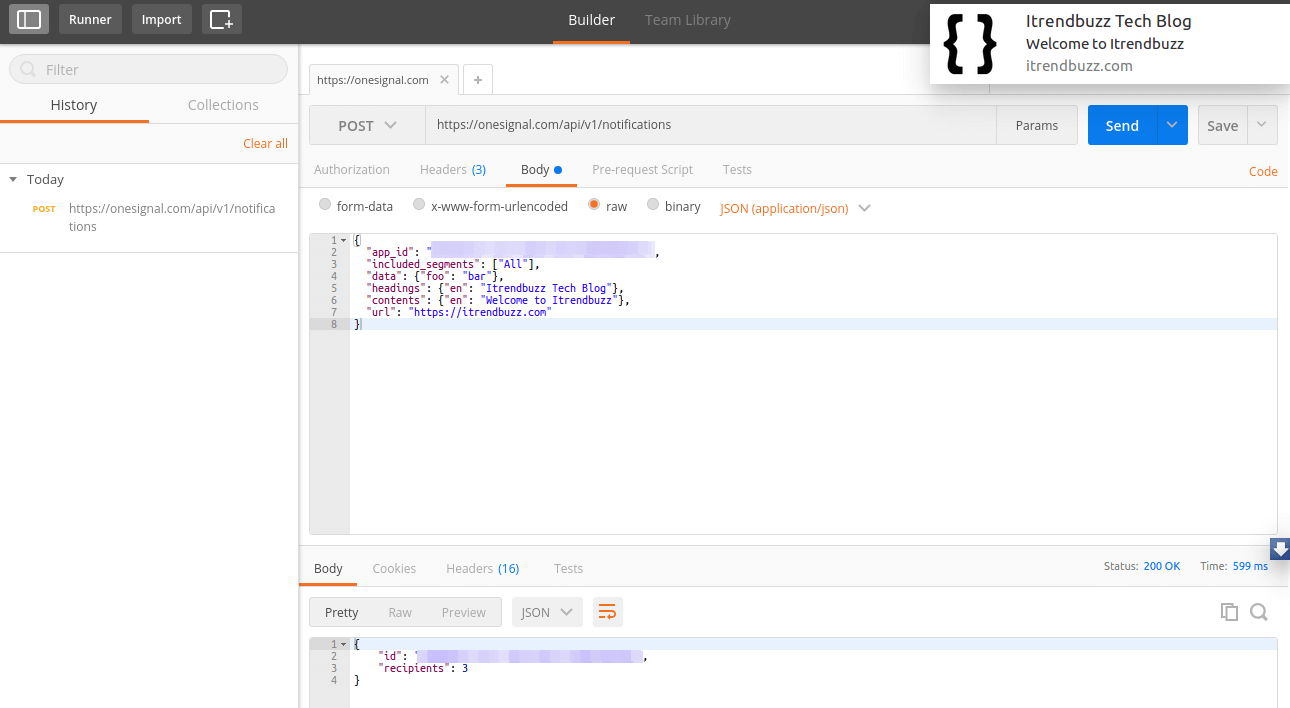
- Now go to Body
- Choose Raw
- select Content Type - JSON Application
- Now paste the Below JSON Code on the Textbox
{
"app_id": "YOUR APP ID",
"included_segments": ["All"],
"data": {"foo": "bar"},
"headings": {"en": "PUSH NOTIFY TITLE"},
"contents": {"en": "PUSH NOTIFY CONTENT"},
"url": "PAGE URL"
}
- Replace YOUR APP ID with your OneSingal APP ID

- Click SEND button to Run the OneSignal JSON API it will send Push Notifications to your all OneSignal Push Notification Subscribers
"included_segments": ["All"],

- That's all Successfully we Send Push Notifications from Postman by Using OneSignal API
Create a Blog like Itrendbuzz